ux/ui | app design | branding
Flaura: Skincare Application
Illustration | Photoshop | Figma
The Objective
The task is to create a high-fidelity app design for a new brand offering a service focused on task completion for users. In this project, there will pinpoint a need within a topic interested in. This topic must revolve around providing a service or facilitating a task for the user.




The Design
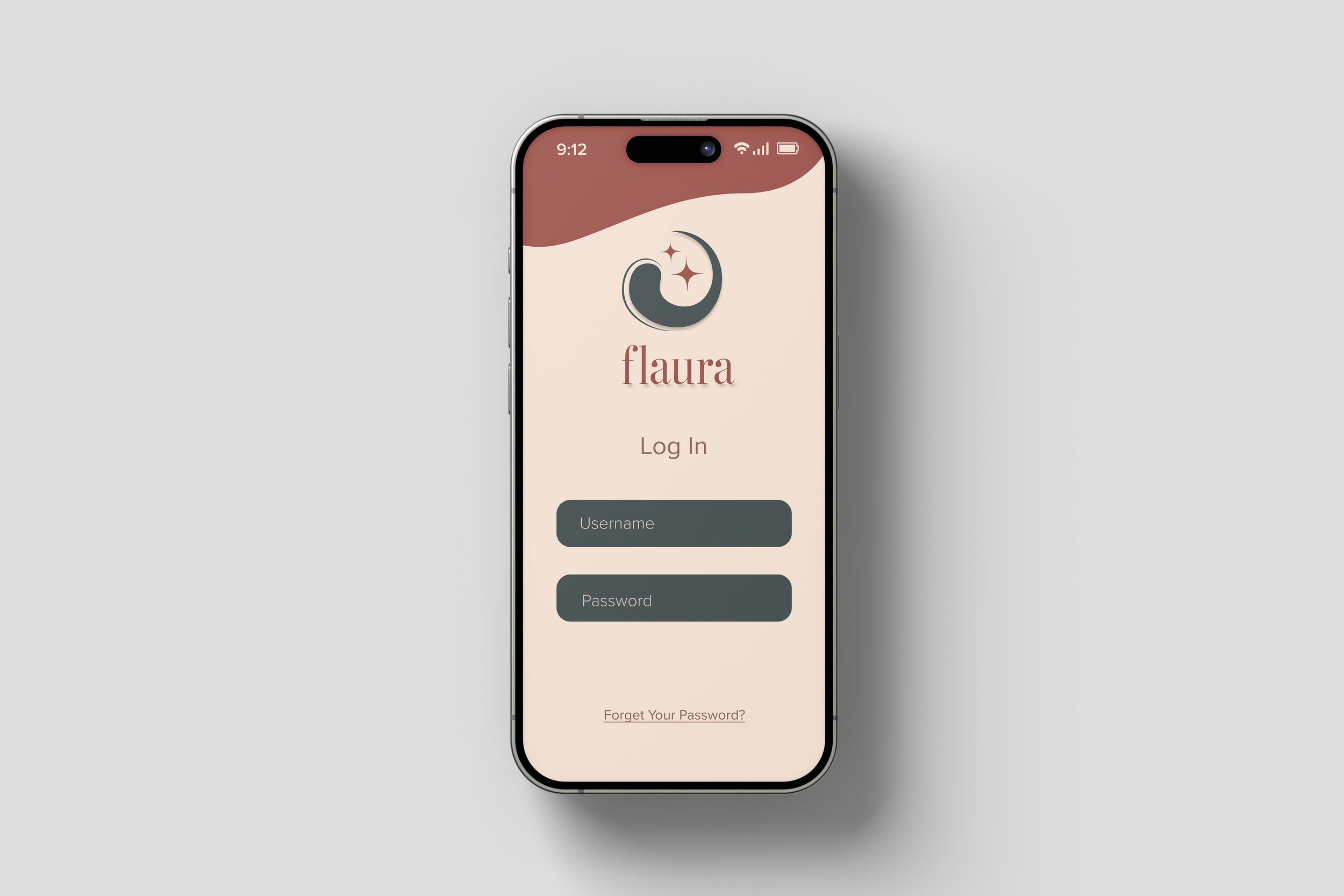
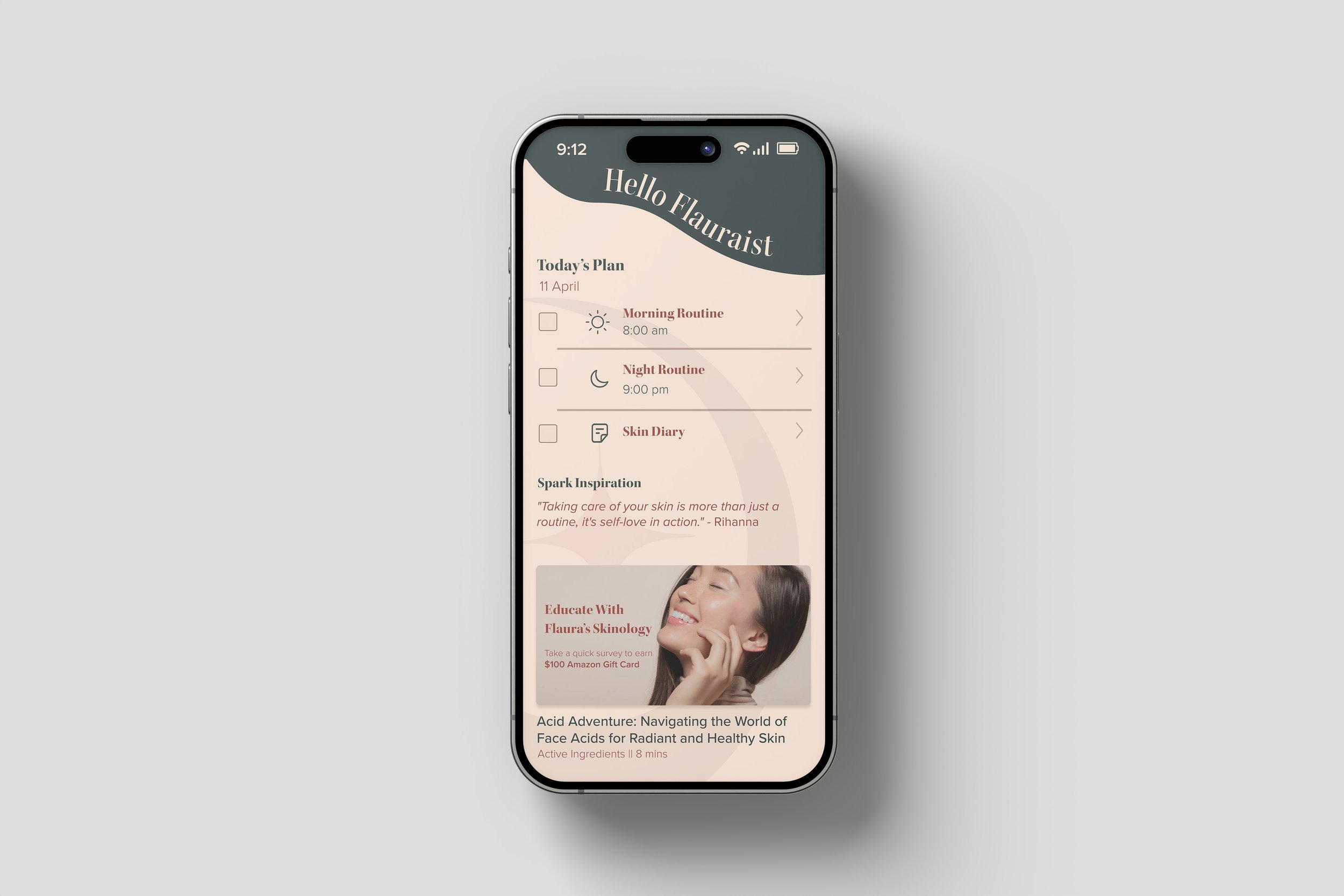
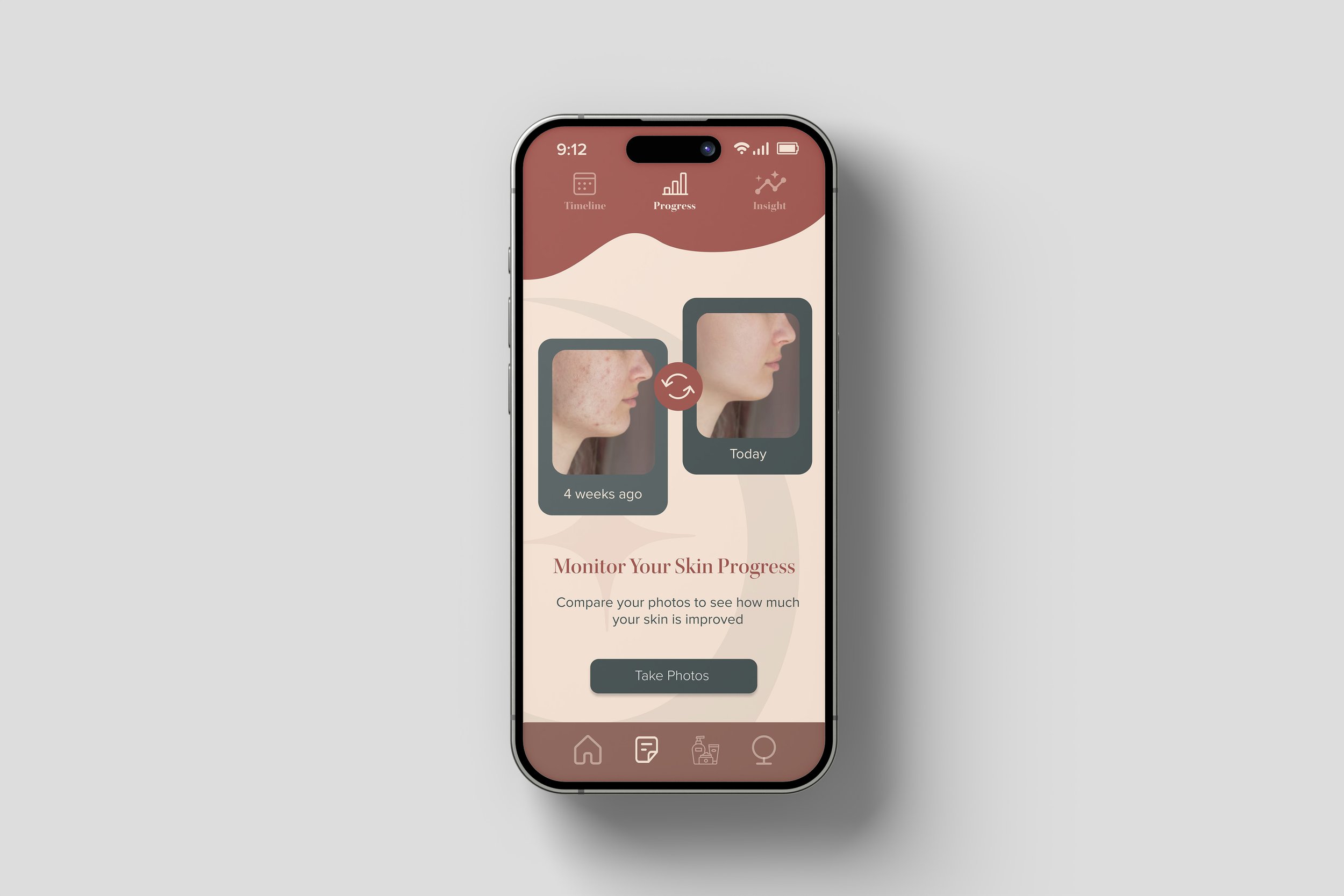
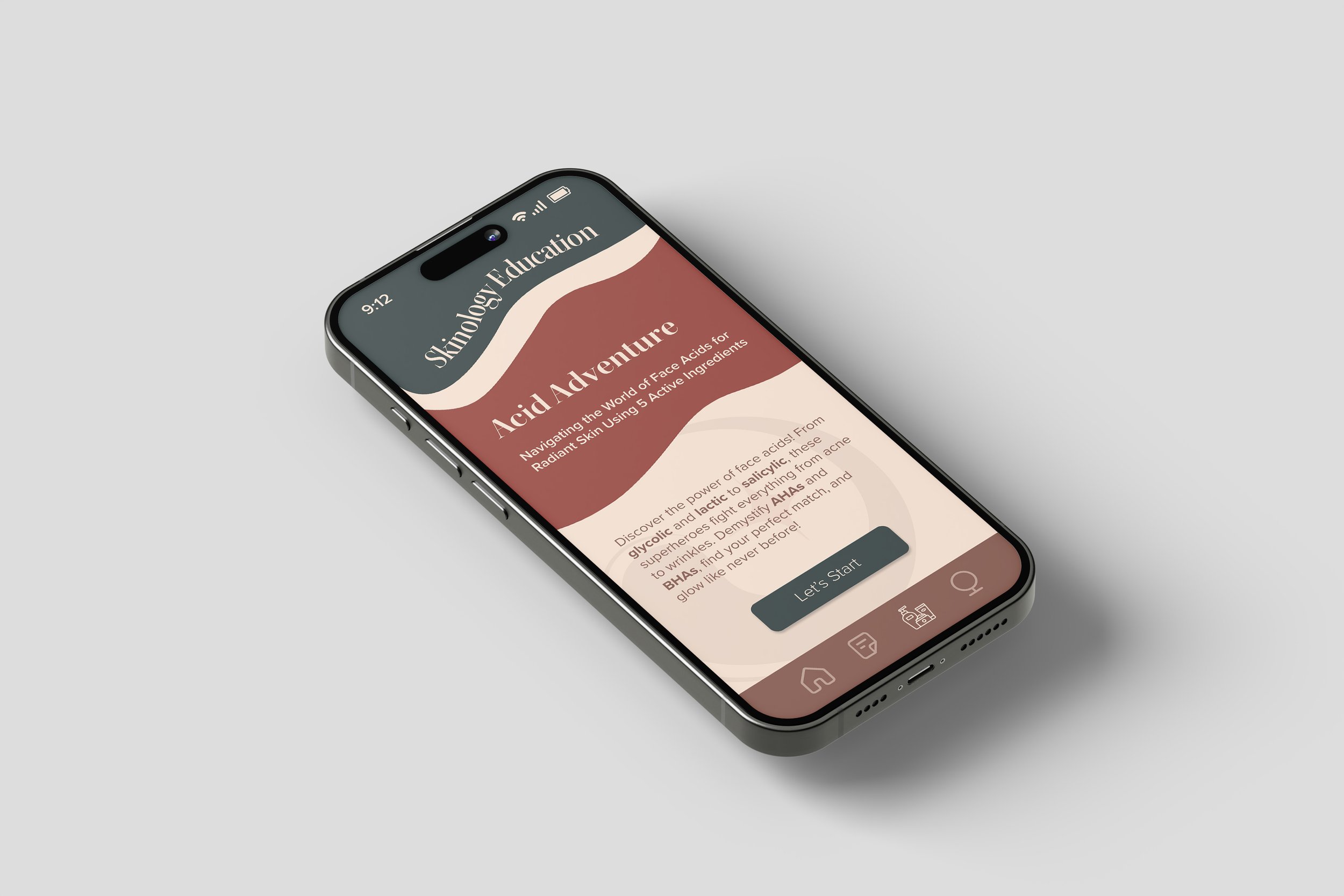
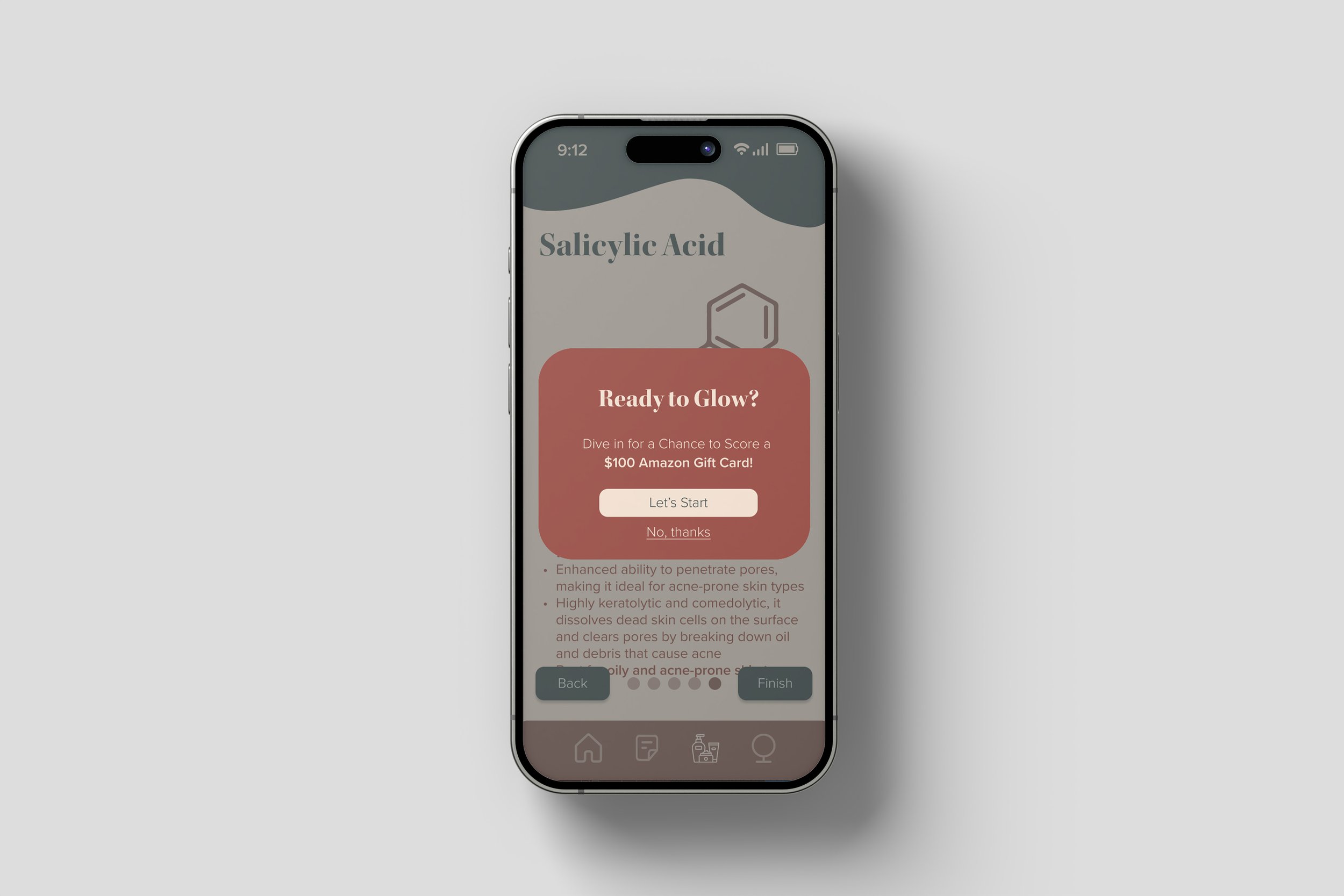
The app is designed to offer a seamless skincare journey, prioritizing smooth flow and effortless navigation for every user experience. With Flaura, knowledge is beauty, which is brought to the primary task that focuses on educating the users through a unique and visually digestible information design.




The logo reflects the app's mission of creating a seamless and elegant skincare journey. The design balances softness and sophistication with smooth, flowing curves, symbolizing effortless navigation and a user-friendly experience. The star-like elements convey a sense of discovery and radiance, reinforcing Flaura's focus on educating users—where knowledge enhances beauty. The clean, modern typography paired with organic shapes mirrors the app’s commitment to delivering visually digestible and empowering skincare insights.
Check out my design process behind creating this brand for a beauty app, and through my abbreviated style guide!
Brand Name
Bloom Peach
HEX: #FAE5D4
RGB: 250 29 212
Ember Red
HEX: #933E36
RGB: 147 62 54
Anchor Green
HEX: #313C3D
RGB: 49 60 61
Earth Brown
HEX: #83534A
RGB: 131 83 74
App Icon
Typography
Both typefaces are available on Adobe TypekitDesign Process
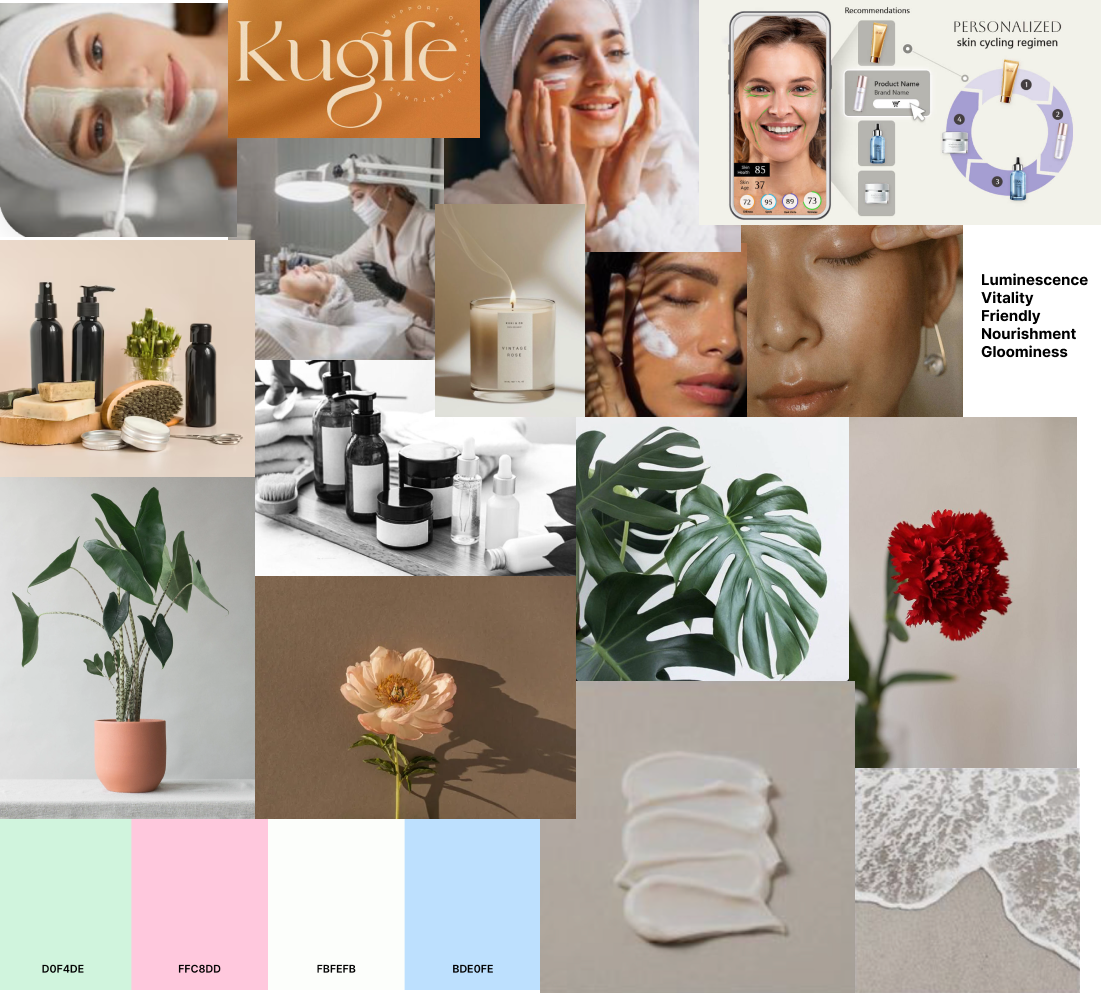
Collective Moodboard